| Documentation | Other Downloads | Purchase Page | Resources | Contact VE |
These pages demonstrate how to use KavaChart to generate dynamic graphics from Java scriptlets. The JSPs below show how easy it is to add charts to your web application.
Although KavaChart's ChartTags are probably a better solution for deploying your web applications, these pages show what's going on inside a KavaChart Tag. You could even decide to create your own custom Tag or servlet based on the KavaChart's server object architecture.
Some of these pages use locally contrived data (usually random numbers), and others "scrape" data from public web servers. Every example has source code you can experiment with to see what KavaChart can do for you.
At the bottom of this page you'll find documentation and other useful links.
Basic Examples
| A very simple chart. This creates a ProSeve chart object, sets some data and style properties, and retrieves a generated image within an <IMG> tag. This is typical of how KavaChart ProServe operates in most scriptlets. |  |
|
This page combines random numbers with a Pie Chart definition to generate a chart. Since it's a Pie Chart, we use antialiasing in our style to smooth the edges. Rather than set the chart style properties explicitly, this page uses a properties file to set the style. The Chart Wizard is a good tool for generating external properties files as well as complete scriptlets. |  |
|
So far, we've set our data using chart object properties. While this works well for most situations, a better approach is to implement a "DataProvider" object, which can be used in a portable way with both scriptlets and chart tags, and can be used with all sorts of charts. Using a DataProvider also gives you the opportunity to create your data sources at a different step in the page construction process, rather than doing it in the presentation layer. |  |
|
ProServe chart objects can also be used to create Macromedia Flash© output. While it's generally easier to use the ProServe tag library to generate all the OBJECT and EMBED syntax, scriptlets work just fine if that's your preference. In fact, the ProServe object syntax is identical, as this page demonstrates. |  |
Live Data Examples
The next set of examples uses real-time data to simulate real world applications. The pages are a little bit more complicated because they actually do some work to acquire data and display a good looking chart.
As you'll see, however, the chart-building portion of the pages isn't much more complex than the simple examples above. You're probably already doing the data management for your application. Just add KavaChart for instant charting.
|
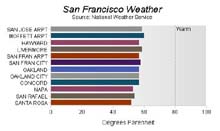
The first example uses an XML data source to display live temperature data from the San Francisco Bay Area. KavaChart gives you a wide range of options to supply data to your charts, including XML Web Services. |  |
|
This page includes the complete logic to read data from a buoy in the Pacific Ocean and place it in chart properties to create a fairly complex chart. Often, the quickest way to implement a chart involves reformating existing data resources within your page into chart properties. |  |
|
Charts based on USGS water-level data for Lake Tahoe, CA. These charts are generated dynamically from real-time instrument data, and show KavaChart's ability to handle ranges of data gracefully. All the data acquisition logic is contained in the page's source code. This page includes a form that interacts with the data sources to change the number of days data you're viewing. |  |
Other Miscellaneous Examples
Tooltips that contain charts and JavaScript drilldown links: jsp source
An example using our CacheCleaner class: jsp source
| Documentation | Other Downloads | Purchase Page | Resources | Contact VE |
