KavaChart ProServe Examples and Documentation
Welcome to KavaChart ProServe!
KavaChart ProServe includes all the tools you need to add dynamic
charts and graphs to your server-based software applications. These
pages provide example code, tutorials, and documentation to help you get started using
KavaChart in your own software.
The samples are organized into 3 sections that reflect the way KavaChart ProServe is
usually used:
- Chart Tag Library
- JSP Scriptlets
- KavaChart in a Servlet
It's worth browsing through all the samples before deciding which technique is best
for your application. You can also browse KavaChart
ProServe HTML documentation from these pages, or download the
KavaChart ProServe User's Guide in PDF format. The PDF documentation can be printed
for a handy desktop reference.
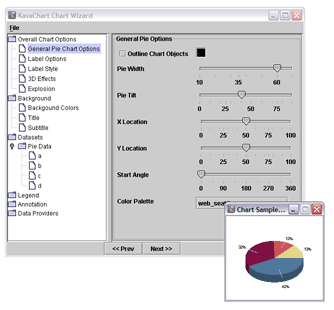
You can also use the KavaChart Chart Wizard
to prototype you chart designs without becoming familiar with KavaChart's style properties.
ProServe Chart Tags
The KavaChart tag library is usually the best set of tools for
adding charts to your Java Server Pages. Chart tags look like this:
<chart:streamed dataProviderID="myData" style="myStyle" />
|
This simple tag is replaced by an "IMG" reference or an "OBJECT" reference that points to
the actual image. The tag library hides rendering details, data management, load
balancing, and so on, making your page source easy to work with.
Steps to using ProServe Chart Tags:
- Implement a "DataProvider" class to supply chart data.
- Use the Chart Wizard or a text editor to create a style definition
- Add the chart tag to your JSP.
|

|
That's it. ProServe tags and their attributes let you switch from images to SVG or Flash© or HTML tables,
implement automatic load-balancing, add localization support using your existing resource
bundles, make use of shared data sources, sessions, connection pools and so on.
Feel free to experiment with the tag library samples to see how these tags can work in
your own application.
KavaChart ProServe and JSP Scriptlets
 |
JSP Scriptlets are a popular way to use Java to add dynamic content to web pages. KavaChart
ProServe objects can be used directly in a scriptlet to add a chart:
- Create a ProServe object instance
- Set some style properties
- Add some data
- Retrieve the chart for use in an <IMG> tag.
|
KavaChart ProServe In a Servlet
|
You can also use KavaChart ProServe objects to build your own servlets. This approach lets you
build your own "black box" chart generator that will generate a chart from within any page. For
this demonstration, we mapped our own "ChartServlet" class to the name "KavaChart", so we can generate
a chart by just opening the URL "KavaChart", like
this. By adding additional
parameters to the URL, we can
make a more complex chart.
|

|
While this approach offers some advantages, it also has some significant disadvantages: servlets generally
have a single content-type, which means you won't be able to use KavaChart's drilldown hyperlinks and
tooltips. Servlets created this way are also inherently less flexible than tag and scriptlet approaches, although
that rigid approach can sometimes be advantageous. For example, if you
want to add chart images to tooltip labels, the chart servlet can be a very
effective tool.
If you want to combine the data management and image streaming advantages of a servlet with the flexibility
and drilldown features of a scriptlet, the ProServe Chart Tag collection is probably the best approach.
KavaChart PHP

|
If you'd rather build your charts using PHP, these samples and documentation will guide you.
Even though you'll still need access to a Java-enabled server somewhere, KavaChart PHP lets
you build charts in pure PHP.
|
KavaChart JavaScript
|
Kavachart can be used together with JavaScript to build dynamic content into Web 2.0
style applications. These examples show how you can use asynchronous calls to a
data source and a KavaChart servlet to update your web pages without refresh.
|

|
 |
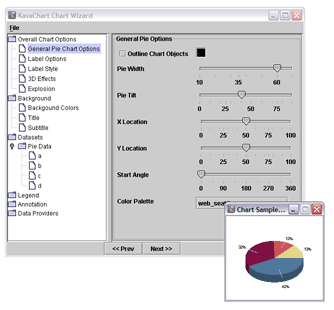
We've created a Chart Wizard to assist you in adding KavaChart output to your application.
You can use this tool to create styles for your charts or even
complete servlets, JSPs and Applet definitions.
If you're a KavaChart licensee with a current maintenance subscription, you can access a
Java WebStart version of the Wizard that lets you save and recall chart definitions, and
combine your own data sources into the wizard's user interface for the most realistic
chart modelling possible.
|
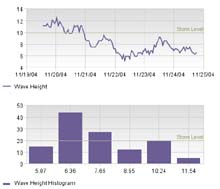
KavaChart Sampler
|
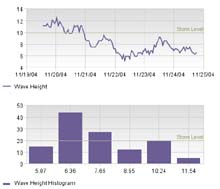
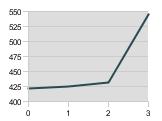
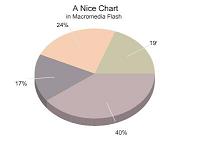
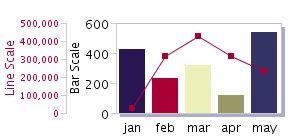
The samples demonstrated on these pages cover the most popular chart types and the most common usage
techniques, but KavaChart ProServe includes an extensive library of chart types you can use to build
your applications. Some of the more uncommon chart types include bubble charts, gantt charts, twin
axis charts, and various financial charts.
Since KavaChart can produce an almost limitless variety of chart types, we've organized these samples
into 4 collections:
- Basic Charts
- Time Series Charts
- Timeseries Charts
- Specialized Charts
All these charts are used the same way as other ProServe chart types, but some have specialized
properties or data requirements. When deciding which chart is most appropriate for your application,
please don't hesitate to contact us. In addition to our many years
of experience creating data-driven graphics software, we have a staff of design professionals available
to make recommendations on the best visual approaches to communicating your data.
|

|