KavaChart in Action - Examples and Documentation - ProServe
[ Back ] Timeseries Charts - Area Charts
|
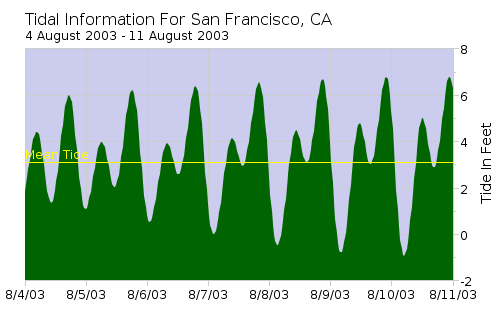
Area charts are ideal for showing trends, especially trends that
consolidate two or more variables. "dateAreaApp" automatically places labels at meaningful increments,
like months, weeks, hours, etc.
KavaChart ProServe's Timeseries collection uses the object "dateAreaApp" to create timeseries area charts. |
|
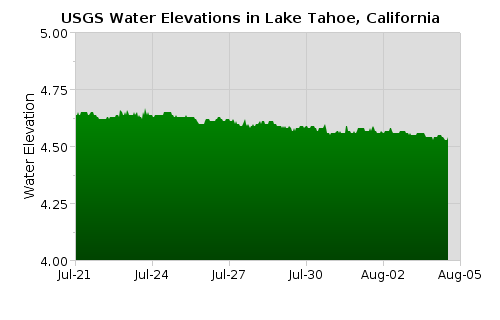
Like other KavaChart objects, you can use "axisStart" and "axisEnd" to provide "hints" about how the axis should scale. In the case of time oriented axes, use "startDate", and "endDate" to provide these hints. You can also supply a "scalingType" to indicate whether increments should occur at minutes, hours, days, etc. Since the lake water levels stay relatively constant in this chart's display period, we set the Y axis start and end range from 4.0 to 5.0. The default tiny range (4.5 to 4.7) unduly exaggerates the trend. This chart also reads data from a "customDatasetHandler", to keep the source code to this page brief, but you could easily embed the time stamps and gauge observations into the properties dataset0dateValues and dataset0yValues. |

|