KavaChart in Action - Examples and Documentation - ProServe
[ Back ] Specialty Chart Collection - Gauges & Speedometers
|
Gauges are typically used to measure one or two items. For example, a speedometer in
a car displays only the car's speed. However, the other elements in a gauge provide
hints about what the appropriate values should be.
KavaChart ProServe's collection uses "speedoApp" for drawing gauges. Typically, a gauge shows a "normal" value near the middle of the gauge, and uses indicators like colored regions to display danger zones. |
A gauge shows an instant status, and isn't particularly helpful in explaining trends
or comparisons.
KavaChart gauges are implemented with "speedoApp", which uses a single axis to display a range of values, and one indicator per dataset to show the current value. The available indicators include lines, pointers, and sweep arcs. All KavaChart gauges use a curved axis to display values. |
|
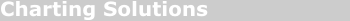
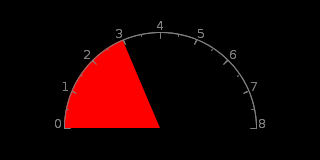
A simple speedo definition uses dataset values that define the total range of possible data. The first value in the dataset is used to locate the speedo's indicator needle. Another approach supplies only one value for data, and then uses "yAxisStart" and "yAxisEnd" values to define the axis limits. |

|
|
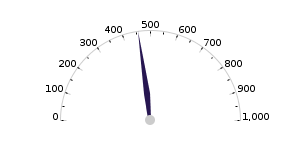
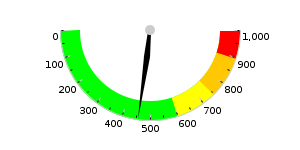
By adding "thresholdLine" params, the object will paint regions to indicate various threshold levels. A "needleStyle" param changes the needle from an arrow to a pointer, and "dataset0Color" sets the color to black. |

|
|
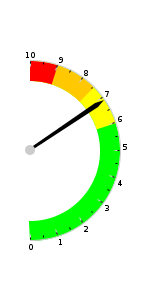
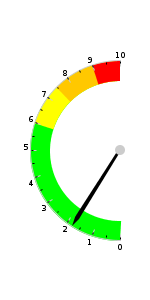
The "speedoPostion" param changes the speedo to various locations and positions. Position "2" changes the indicator to a top-centered dial. Other indicators create a quarter-circle indicator centered in various locations, or a near full-circle indicator. |

|
|
You'll probably pull your data from a database, a web service, or some other dynamic variable. These samples use either random numbers or fixed data, since we're primarily interested in showing some of the variety available in KavaChart. Refresh the page and you'll see these two Gauges change value. |

|

|
|
Use KavaChart's ChartWizard to experiment with different speedo designs. You'll generally be able to find a variant that suits your needs. |
|
||||||