KavaChart in Action - Examples and Documentation - ProServe
[ Back ] Specialty Chart Collection - Bubble Charts
|
Bubble charts are a convenient way to display 3 dimensions of data on a 2
dimensional chart. Generally, these are discrete items, like securities or
products.
The "bubbleApp" object creates Bubble Charts. |
|
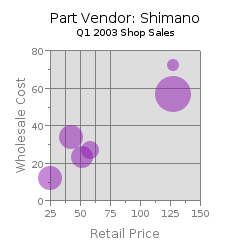
A simple bubble chart uses X and Y values to position the bubbles, and Y2 values to set the size of the bubbles. By default, the bubble circumferences is scaled automatically. This chart shows the sales of various products by the bubble size. The X axis shows the product price, and the Y axis shows the product cost. The bubble size shows the revenue from that product Placing the mouse over each bubble gives detailed information about that item: total quarterly revenues, item cost, and item retail price. It's also a good idea to use semi-transparent colors for Bubble charts, so you can see where there are overlaps. |

|
|
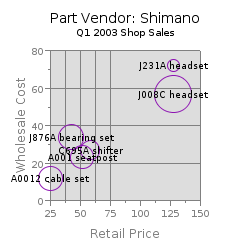
This bubble chart definition uses the "fillBubbles" param to turn filled bubbles into circles. We also added labels with the "labelsOn" param. Un-filled bubbles are sometimes clearer for charts that have many observations. Text labels can clutter the picture, though, and are sometimes better left to dwell labels. |

|
|
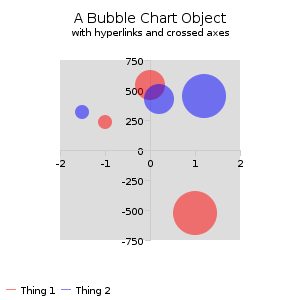
This chart definition demonstrates a couple of other important features of the bubble chart object. This object can cross the axes at any value. The default cross location of 0,0 is used for this chart. We also disabled X, Y and Y2 value labels, and we're using string labels, defined with the params "dataset0Labels", and "dataset1Labels". These labels are the names of popular web sites, and demonstrate another interesting feature: chart hyperlinks. This chart defines "dataset0Links" and "dataset1Links" as drilldown URLs. Clicking on one of the bubbles will take you to a URL. Although we're just using the public sites indicated by the labels, you'll probably want to drill down to a more detailed chart or table at your own site. To load the hyperlink in the same page, you'd set the "target" param to "_this". To load it in a specific window name, set "target" to the name of that window or frame. |

|