KavaChart in Action - Examples and Documentation - ProServe
[ Back ] Basic Charts - Combination Charts
|
Combination charts let you mix various charting types on the same
axes. For example, you might want to superimpose a trend line over a set of bars
or place an area under a set of bars.
KavaChart ProServe's basic combination charts:
|
This page has several combination charts.
You can also use the KavaChart
ChartWizard to design your own combination charts.
|
|
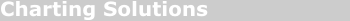
When combining areas and bars, the area indicator should be used for trend oriented data, while the bars should represent discrete observations. The difference between the two data types visually implies some difference in the type of data you're viewing. In this chart, we're combining information average energy consumption with data about actual energy consumption. Since the average data is "background" information, we put that into an area chart, which shows the average trend for these months. Above that we show actual energy consumption for two locations. Since this type of chart uses a single Y axis, it's important to compare items that have the same scale. If you need to compare items with different scales, you should use one of the "twinAxis" applets from the specialty collection instead. Properties for this chart let us change the bar baseline, the bar widths, whether the bars should be stacked or not, and whether the bars should display individual colors. |

|
|
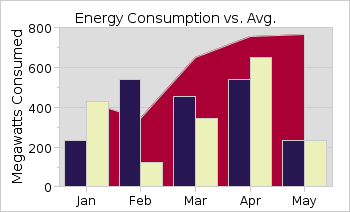
This chart uses the same data, but applies them to a bar-line combination chart. This chart tends to emphasizes the line values, since they're shown above the bars. This chart style gives much more emphasis to the average values, so we might want to use a softer color to de-emphasize the averages. At the same time, this chart gives a visual cue that the actual monthly energy data is some kind of trend because the items are connected by a line. If, in fact, we're not looking at some kind of trend, this chart could be more confusing than clarifying. |

|
|
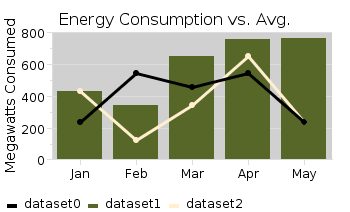
By changing a few of the chart's style attributes we can shift the focus from the averages to the discrete points. This chart fades the bars to a very pale color, and emphasizes the individual points by using extra large markers. We might even want to use custom image markers to further emphasize the points, and even make the lines transparent in color. The tooltip labels give further reinforcement by including the dataset name with the rest of the dwell label. |

|